一直以来都没有养成写博客的习惯,其实以前偶尔会在CSDN上写几篇博客,但是一直不能坚持,现在重新开这个博客,希望能一直坚持下去😄,并以此文记录搭建这个博客的过程。
一、安装jekyll
1
gem install jekyll
二、创建博客项目
jekyll提供了快速生成静态网站的工具,安装好jekyll之后,你只需在命令行下输入以下几条命令,就可以快速地创建一个静态网站:
1
2
3
~ $ jekyll new my-awesome-site
~ $ cd my-awesome-site
~/my-awesome-site $ jekyll serve
然后,在浏览器中打开http://localhost:4000就可以浏览这个网站了。
如果你不喜欢默认的网站模板,可以去下载其他的模板,jekyll them上有很多模板可供选择,本博客使用的模板是基于dbyll,并作部分修改而成的。如果你想使用本博客的模板,可直接到我的github中clone此博客项目, 下载了模板之后,进入到博客模板目录,并初始化git仓库:
1
git init
需要注意的是,git会自动生成一个.gitignore文件,内容是这样的:
1
2
3
_config.yml
_site/*
*Thumbs.db
你需要将其中的_config.yml从文件中删除,这样提交到github之后,github才能正确地解析你的博客,当然,如果你不想将你的博客全部开放,只是想把你的博客文章放到github中时,你只需要在_site目录下初始化git,并push该目录下的文件到github中即可,因为该目录下的文件就是jekyll生成的完整的静态网站文件。
三、发布到github
1、在github上创建博客仓库
在你的github上创建一个repository用于存放你的博客项目,需要注意的是,repository的名字必须是{username}.github.com的形式
2、创建SSH Key
在用户主目录下,看看有没有.ssh目录,如果有,再看看这个目录下有没有id_rsa和id_rsa.pub这两个文件;
1
ls ~/.ssh -l
如果已经有了,可直接跳到下一步。如果没有,打开Shell(Windows下打开Git Bash),创建SSH Key:
1
ssh-keygen -t rsa -c "youremail@email.com"
你需要把邮件地址换成你自己的邮件地址,然后一路回车,使用默认值即可,由于这个Key也不是用于军事目的,所以也无需设置密码。
如果一切顺利的话,可以在用户主目录里找到.ssh目录,里面有id_rsa和id_rsa.pub两个文件,这两个就是SSH Key的秘钥对,id_rsa是私钥,不能泄露出去,id_rsa.pub是公钥,可以放心地告诉任何人。
3、在github上添加SSH Key
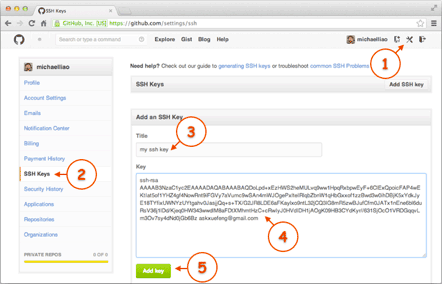
登陆GitHub,打开“Account settings”,“SSH Keys”页面:
然后,点“Add SSH Key”,填上任意Title,在Key文本框里粘贴id_rsa.pub文件的内容:

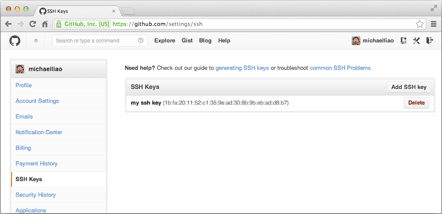
点“Add Key”,你就应该看到已经添加的Key:

为什么GitHub需要SSH Key呢?因为GitHub需要识别出你推送的提交确实是你推送的,而不是别人冒充的,而Git支持SSH协议,所以,GitHub只要知道了你的公钥,就可以确认只有你自己才能推送。
当然,GitHub允许你添加多个Key。假定你有若干电脑,你一会儿在公司提交,一会儿在家里提交,只要把每台电脑的Key都添加到GitHub,就可以在每台电脑上往GitHub推送了。
4、将本地博客文件推送到github
第一次创建博客时,首先需要将github上的仓库与本地的仓库关联起来:
1
git remote add origin https://github.com/{your username}/{repository name}
后面的地址是你github上博客仓库的地址。然后将你本地的文件全部commit到git中,并推送到github:
1
2
3
4
git add .
git commit -m "初始化"
git push -u origin master
//第一次push时,加-u参数,以后不用加
顺利的话,打开http://{yourname}.github.io 看到你的博客了.
5、代码高亮
代码高亮我选择的是pygments,在mac下安装pygments:
sudo easy_install Pygments然后,使用pygments生成代码高亮CSS文件:
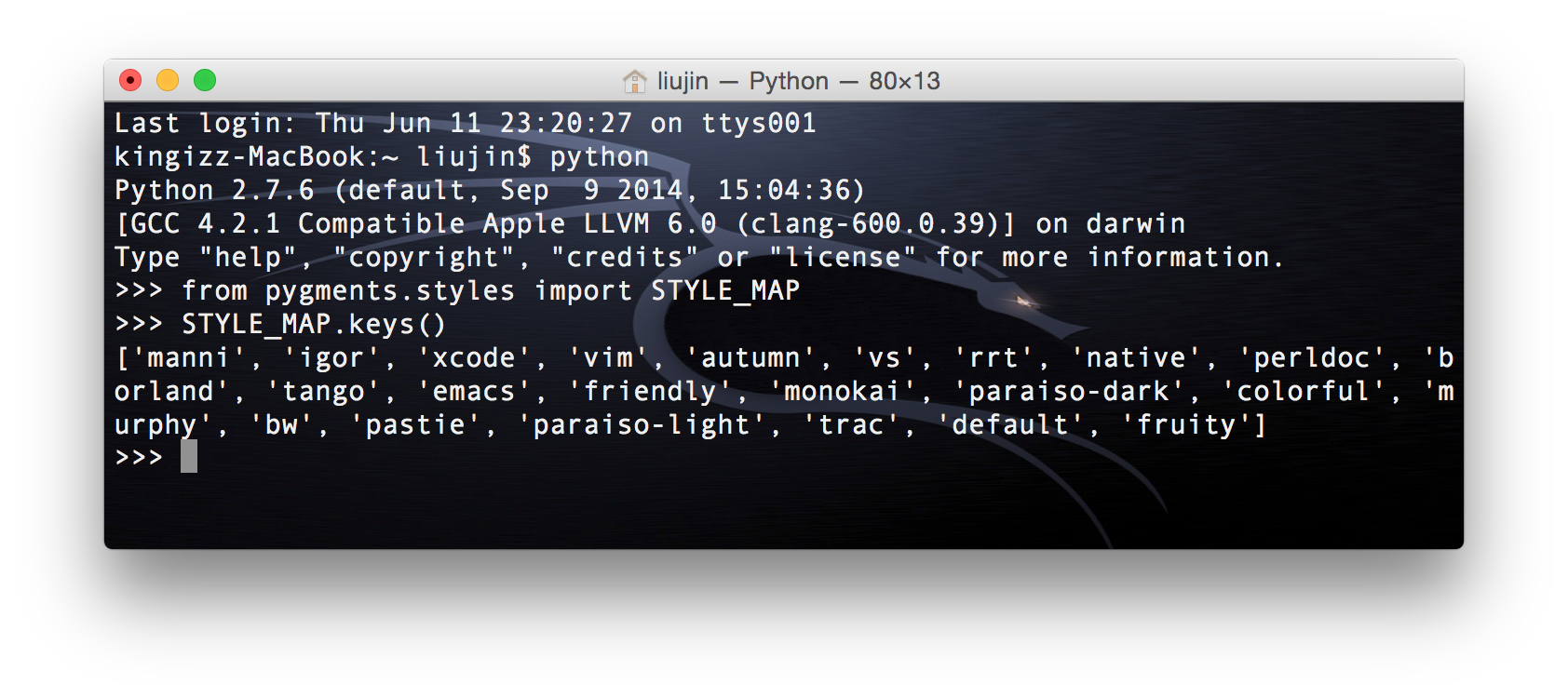
pygmentize -f html -a .highlight -S default > pygments.css-f html指明需要输出html文件-a .highlight指所有css选择器都具有.highlight这一父选择器-S default是制定代码高亮的样式,pygments提供了十多种高亮样式,如下图:

将生成的css文件拷贝到项目的assets/resources/syntax/目录下,并在_includes/default.html文件的<head></head>中插入这段代码:
<link href="/assets/resources/syntax/pygments.css" rel="stylesheet">这样,就有代码高亮效果了。

